Cum adaugi borders (margini) imaginilor in WordPress 3.9
Acest articol s-a nascut pentru ca m-am confruntat cu aceasta problema dupa ce am facut un upgrade la WordPress 3.9 si doream sa transmit mai departe cea mai simpla solutie in acest caz.
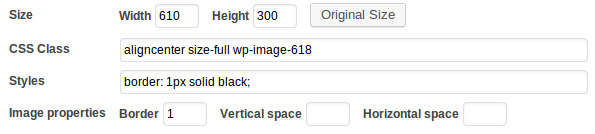
Daca ai ajuns la acest articol cel mai probabil ai aceeasi dificultate. La versiunile de WordPress 3.8 sau anterioare exista optiunea sa adaugi un border foarte simplu printr-un click pe imagine si pe iconita pentru editare ![]() apoi selectarea “Advanced settings” unde se gasea meniul de mai jos:
apoi selectarea “Advanced settings” unde se gasea meniul de mai jos:

In casuta “Border” se introducea grosimea marginii in pixeli (1, 2, 3, 4, 5 etc).
Dar, odata cu lansarea versiunii 3.9, dezvoltatorii de la WordPress au eliminat aceasta optiune si reactiile utilizatorilor la aceasta schimbare au aparut imediat.
Cea mai simpla modalitate de a adauga margini unei imagini?
Cea mai simpla optiune este instalarea unui plugin gratuit care se numeste Advanced Image Styles. Instalarea si utilizarea acestuia se face dupa pasii urmatori:
Pasul #1
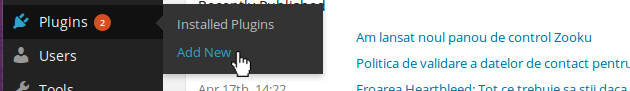
Dupa ce te-ai autentificat in Panoul de control (Dashboard) WordPress al site-ului, pe partea stanga, tine cursorul deasupra “Plugins” apoi selecteaza “Add new”

Pasul #2
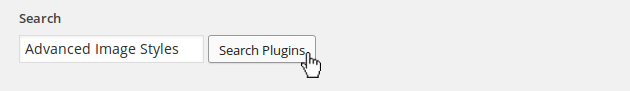
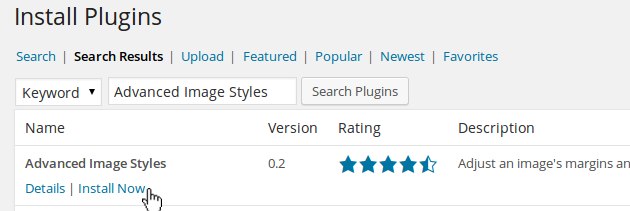
In casuta de “Search” copiaza Advanced Image Styles, apoi click pe “Search Plugins”

Pasul #3
Vezi unde este plugin-ul, normal ar trebui sa fie primul rezultat, apoi click pe “Install now”

Pasul #4
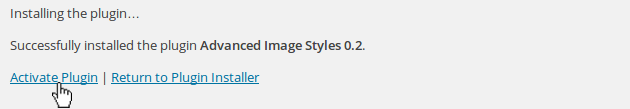
Dupa ce s-a instalat, acesta trebuie activat, click pe “Activate Plugin”

Pasul #5
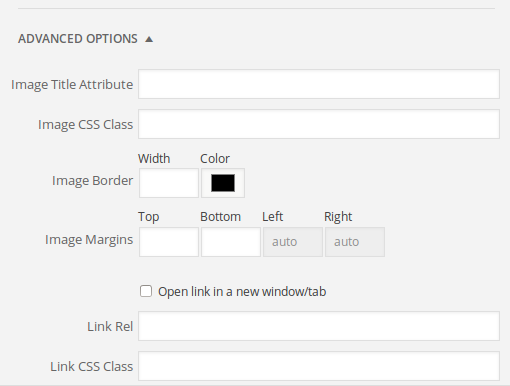
Dupa ce ai adaugat o imagine in postare, click pe ea, apoi pe iconita pentru editare ![]() si se deschide un meniu precum in poza de mai jos, unde se gasesc setarile pentru marginile pozei.
si se deschide un meniu precum in poza de mai jos, unde se gasesc setarile pentru marginile pozei.

———————————————————————————————————————————