
Despre Google Lighthouse
Dacă te interesează optimizarea site-ului tău, Google Lighthouse este un “tool” care poate să îți facă viața mai ușoară.
Acesta poate fi rulat pe orice pagină web, atât publică cât și una ce necesită autentificare.
Google Lighthouse verifică performanța și optimizarea pentru motorul de căutare, a paginilor web.
Ce este Google Lighthouse?
Google Lighthouse este un tool care îți poate îmbunătăți calitatea paginilor web. Acesta verifică viteza de încărcare, accesibilitatea și optimizările SEO pentru pagina pe care o verifică.
Poate să facă testări, numite audituri, referitor la viteza de încărcare a paginii în anumite condiții. Scopul este să te ajute să îți optimizezi mai bine viteză de încărcare a site-ului, prin rularea lui în diferite scenarii.
După finalizarea testului, se va genera un raport cu sfaturi pentru îmbunătățiri, acolo unde este cazul.
Cum se poate folosi?
Există mai multe posibilități de utilizare, după cum ți se potrivește mai bine:
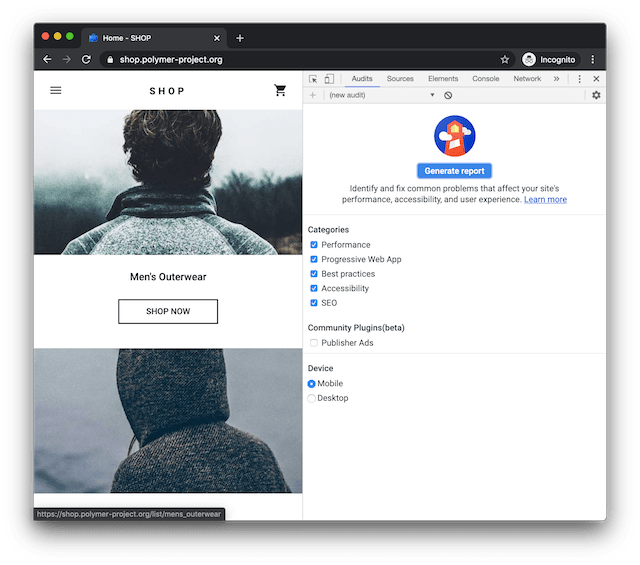
- În Chrome DevTools: auditare facilă a site-urilor ce necesită autentificare. Rapoarte ușor de citit
- Din linia de comandă: se poate automatiza procesul cu scripturi
- Ca și modul Node: instalare și rulare din linia de comandă
- Din browser: rulați Lighthouse și aveți acces la rapoarte fără să fie nevoie de instalări
Ce contine un raport Google Lighthouse?

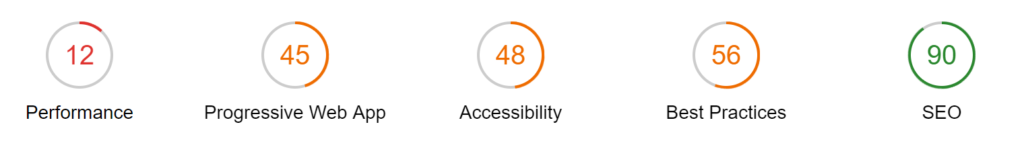
Sursa imagine: Google
După ce faci o scanare, vei primi un raport cu 5 puncte esențiale pe care trebuie să le urmărești. Raportul arată așa:

Performance: se referă la viteza de încărcare a site-ului și experiența pe care o pot avea utilizatorii în momentul navigării
Progressive Web App: Scanarea PWA testează dacă site-ul poate fi descărcat cu ușurință pe un telefon mobil și vizualizat offline. Funcționalitatea aceasta e importantă dacă site-ul e accesat într-o zonă cu cu o conexiune slabă de internet.
Accessibility: se face un audit al formei de prezentare a site-ului pe ecrane. Se vor face testări ale cromaticii site-ului, a textelor, verificând astfel dacă site-ul e ușor de urmărit de către utlizatori.
Best Practices: se focuseaza pe vulnerabilități de securitate. Caută erori, nefunctionalitati pe partea de cod, dacă se folosește un API depășit, link-uri nesigure etc.
SEO: deja majoritatea utilizatorilor sunt obișnuiți cu terminologia. Testul verifică dacă pagină e ușor de găsit pe motoarele de căutare. Acesta verifică headerele H1 de pe fiecare pagină, dacă are meta tag-urile HTML esențiale. Testul va genera și o listă cu alte verificări manuale de făcut, acolo unde nu se poate verifica automat.
De ce e atât de important scorul unui astfel de raport?
Când îți dorești ca site-ul tău să fie compatibil cu toate dispozitivele la care poți să te gândești, acest “tool” îți poate veni în ajutor. Mai ales în vremuri când utilizatorii accesează informațiile tot mai mult de pe telefon. Trebuie să te asiguri că experiența lor va fi una plăcută, fără erori sau încărcări lente. Optimizarea pentru dispozitive duce în același timp și la îmbunătățiri pentru desktop.
De asemenea, experiența ta cu un site găzduit la Zooku poate să fie una deosebit de plăcută dacă site-ul e optimizat. Îți punem la dispoziție celemai noi tehnologii, ar fi păcat să nu profiți de ele la maximum.
